43 chart js hide axis labels
› docs › latestAPI | Chart.js Aug 03, 2022 · This returned data has all of the metadata that is used to construct the chart. The data property of the metadata will contain information about each point, bar, etc. depending on the chart type. Extensive examples of usage are available in the Chart.js tests (opens new window). Styling | Chart.js There are a number of options to allow styling an axis. There are settings to control grid lines and ticks. Grid Line Configuration Namespace: options.scales [scaleId].grid, it defines options for the grid lines that run perpendicular to the axis. The scriptable context is described in Options section. Tick Configuration
Bar Chart | Chart.js When false, each bar is placed on its actual index-axis value. indexAxis: The base axis of the dataset. 'x' for vertical bars and 'y' for horizontal bars. label: The label for the dataset which appears in the legend and tooltips. order: The drawing order of dataset. Also affects order for stacking, tooltip and legend. more: skipNull

Chart js hide axis labels
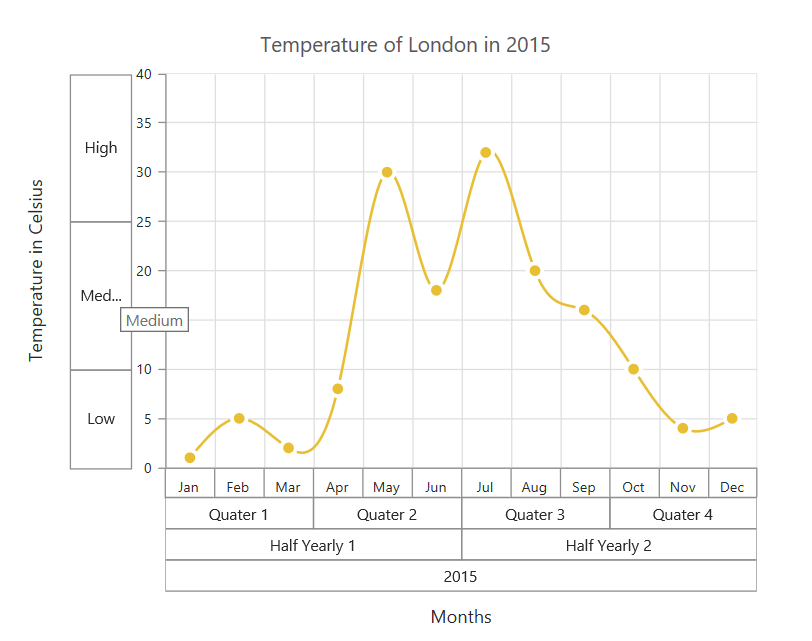
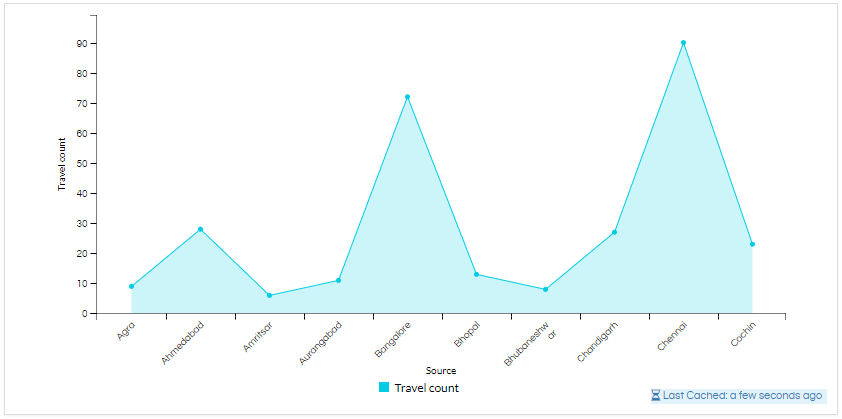
Labeling Axes | Chart.js Labeling Axes When creating a chart, you want to tell the viewer what data they are viewing. To do this, you need to label the axis. Scale Title Configuration Namespace: options.scales [scaleId].title, it defines options for the scale title. Note that this only applies to cartesian axes. Creating Custom Tick Formats Hide axis label | CanvasJS Charts You can use labelFormatter to hide axis-labels. You can use tickLength and lineThickness to hide tick and axis-lines respectively. Below is the code-snippet. How can I prevent x-axis labels from being hidden? | CanvasJS Charts @user12947, From the JSFiddle shared above, we can observe that there are a couple of labels with more characters because of which some of the axis labels are skipped to avoid overlapping. This can be customized to show all the labels using interval property. In your case, setting the axisX interval as 1 should work fine.
Chart js hide axis labels. Tick Configuration | Chart.js Tick Configuration. This sample shows how to use different tick features to control how tick labels are shown on the X axis. These features include: Multi-line labels. Filtering labels. Changing the tick color. Changing the tick alignment for the X axis. Alignment: start Alignment: center (default) Alignment: end. setup. Axes | Chart.js All you need to do is set the new options to Chart.defaults.scales [type]. For example, to set the minimum value of 0 for all linear scales, you would do the following. Any linear scales created after this time would now have a minimum of 0. Chart.defaults.scales.linear.min = 0; Copied! Creating New Axes Hide label text on x-axis in Chart.js - Devsheet Hide label text on x-axis in Chart.js - Devsheet Hide label text on x-axis in Chart.js javascript Share on : By default, chart.js display all the label texts on both axis (x-axis and y-axis). You can hide them by using the below code. chart.js tooltip for x axis values User-153404742 posted Hi, I'm trying to display part of the string on x axis label points on bar chart using chart.js if string is longer than a few characters....and on hover over, I want to display entire text. So far I have the text trimming and displaying like "abc..." if string is say ... · User1535942433 posted Hi inkaln As far as I think,you ...
How to hide the axis labels in the Chart? | jQuery - ejChart - Syncfusion Tags: general, chart, axis_label, chart_axis, chart_axis_labels, axis_customization Essential Chart supports to hide the axis labels by setting transparent color to the labels by using the font property of the axis. The font property also supports customizing font family, font weight, font size, and opacity of axis labels. › demo › bubbleBubble chart | Highcharts.com Chart showing basic use of bubble series with a custom tooltip formatter. The chart uses plot lines to show safe intake levels for sugar and fat. Bubble charts are great for comparing three dimensions of data without relying on color or 3D charts. Hide datasets label in Chart.js - Devsheet Hide title label of datasets in Chart.js; Hide label text on x-axis in Chart.js; Use image as chart datasets background Chart.js; Hide gridlines in Chart.js; Remove or hide tooltips on data points in Chart.js; Hide scale labels on y-axis Chart.js; Bar chart with circular shape from corner in Chart.js Hide scale labels on y-axis Chart.js - Devsheet Chart.js library is used to plot different types of charts on a webpage. In this code snippet, we are hiding labels on the y-axis using the above code snippet. We are assigning display: false property to ticks object that exists inside the options object of Chart.js. We are hiding y-axis labels values specific to chart objects only.
How can I prevent x-axis labels from being hidden? | CanvasJS Charts @user12947, From the JSFiddle shared above, we can observe that there are a couple of labels with more characters because of which some of the axis labels are skipped to avoid overlapping. This can be customized to show all the labels using interval property. In your case, setting the axisX interval as 1 should work fine. Hide axis label | CanvasJS Charts You can use labelFormatter to hide axis-labels. You can use tickLength and lineThickness to hide tick and axis-lines respectively. Below is the code-snippet. Labeling Axes | Chart.js Labeling Axes When creating a chart, you want to tell the viewer what data they are viewing. To do this, you need to label the axis. Scale Title Configuration Namespace: options.scales [scaleId].title, it defines options for the scale title. Note that this only applies to cartesian axes. Creating Custom Tick Formats

































%27%2CborderColor%3A%27rgb(255%2C150%2C150)%27%2Cdata%3A%5B-23%2C64%2C21%2C53%2C-39%2C-30%2C28%2C-10%5D%2Clabel%3A%27Dataset%27%2Cfill%3A%27origin%27%7D%5D%7D%7D)







Post a Comment for "43 chart js hide axis labels"