42 bootstrap 4 badges and labels
getbootstrap.com › docs › 3Components · Bootstrap Always add labels. Screen readers will have trouble with your forms if you don't include a label for every input. For these inline forms, you can hide the labels using the .sr-only class. There are further alternative methods of providing a label for assistive technologies, such as the aria-label, aria-labelledby or title attribute. getbootstrap.com › docs › 3Components · Bootstrap Always add labels. Screen readers will have trouble with your forms if you don't include a label for every input. For these inline forms, you can hide the labels using the .sr-only class. There are further alternative methods of providing a label for assistive technologies, such as the aria-label, aria-labelledby or title attribute.
› bootstrap-4-introductionBootstrap 4 | Introduction - GeeksforGeeks Sep 12, 2022 · Bootstrap Badges, Labels, Page Headers; ... BootStrap 4 from CDN: This method of installing Bootstrap is easy. It is highly recommended to follow this method.

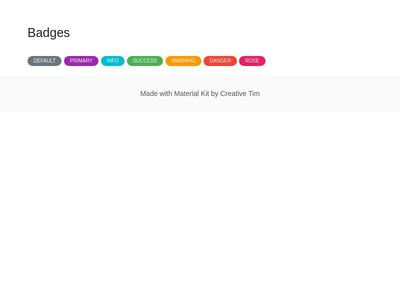
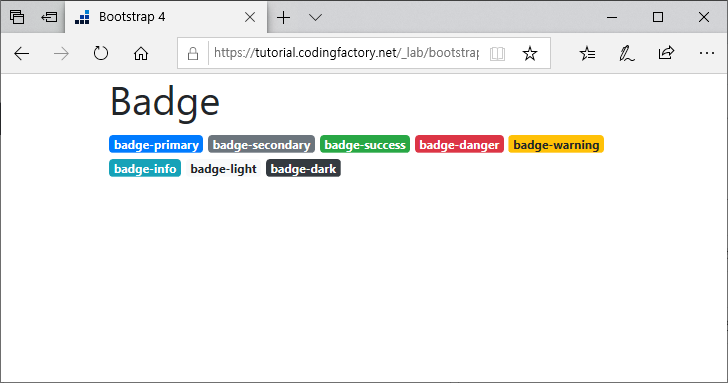
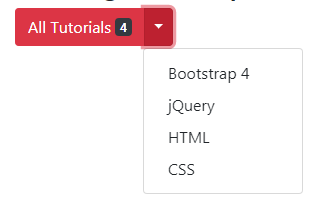
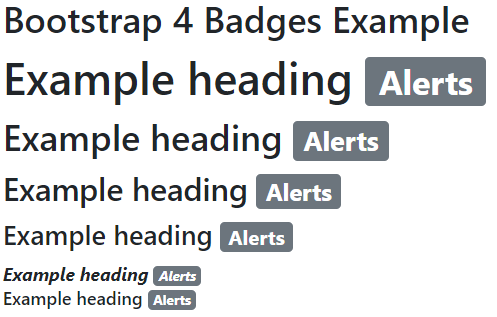
Bootstrap 4 badges and labels
mdbootstrap.com › docs › b4Bootstrap 4 Labels and Badges Labels & Badges Bootstrap Labels & Badges. Note: This documentation is for an older version of Bootstrap (v.4). A newer version is available for Bootstrap 5. We recommend migrating to the latest version of our product - Material Design for Bootstrap 5. Go to docs v.5 mdbootstrap.com › docs › b4Bootstrap 4 Footer - examples & tutorial. Bootstrap footer. Note: This documentation is for an older version of Bootstrap (v.4). A newer version is available for Bootstrap 5. We recommend migrating to the latest version of our product - Material Design for Bootstrap 5. Go to docs v.5. A footer is an additional navigation method for websites.
Bootstrap 4 badges and labels. mdbootstrap.com › docs › b4Bootstrap 4 Footer - examples & tutorial. Bootstrap footer. Note: This documentation is for an older version of Bootstrap (v.4). A newer version is available for Bootstrap 5. We recommend migrating to the latest version of our product - Material Design for Bootstrap 5. Go to docs v.5. A footer is an additional navigation method for websites. mdbootstrap.com › docs › b4Bootstrap 4 Labels and Badges Labels & Badges Bootstrap Labels & Badges. Note: This documentation is for an older version of Bootstrap (v.4). A newer version is available for Bootstrap 5. We recommend migrating to the latest version of our product - Material Design for Bootstrap 5. Go to docs v.5




































Post a Comment for "42 bootstrap 4 badges and labels"